ورود کسب و کارهای فیزیکی به دنیای تجارت آنلاین باعث رشد چشمگیر مفاهیم اینترنتی مانند سئو شده است. برای موفقیت هر کسب و کاری در اینترنت نیاز است تا بهینه سازی سایت به درستی انجام شود. چرا که در غیر این صورت امکان دیده شدن محصولات و خدمات توسط کاربران وجود نخواهد داشت. اما یکی از مهمترین فاکتورهای سئو، بهینه بودن سرعت سایت است. ابزارهای زیادی برای تحلیل سرعت و ارائه راهکار برای حل مشکلات وجود دارد، اما بدون شک ابزار Gtmetrix را باید در صدر این لیست قرار داد.

Gtmetrix چیست؟
جی تی متریکس یک ابزار آنلاین تحلیل سرعت سایت است که به صورت کاملا رایگان در اختیار کاربران و طراحان سایت قرار گرفته است. محیط کاری جذاب و همچنین کاربری ساده و ارائه راهکار برای حل مشکلات و ارورهایی که موجب کند شدن سرعت لود سایت میشوند، سایت Gtmetrix را به یک تحلیلگیر بی نظیر تبدیل کرده است. به همه این ویژگیها باید دسترسی رایگان را جزو محاسن بزرگ این ابزار دانست.
جالب است بدانید که کاربران ایرانی علاقه زیادی به این ابزار دارند و طبق اعلام صاحبین جی تی متریکس، کشور ایران در صف نخست بازدید کنندگان از این اروریاب قرار دارد.
در ادامه به نحوه کار با ابزار جی تی متریکس و همچنین بررسی مشکلات سایت و رفع آن به کمک این ابزار خواهیم پرداخت.
تحلیل سرعت سایت با Gtmetrix
پس از مطالعه مطالب اندکی درباره Gtmetrix ، اکنون میخواهیم نحوه آنالیز سایت در این ابزار قدرتمند را بررسی کنیم. برای این کار ما از یک راهنمای تصویری بهره میگیریم تا یادگیری آسانتر شود. دقت کنید که استفاده از این سایت بر خلاف بسیاری از تحلیل کنندههای سرعت سایت نیازی به برنامههای تغییر آی پی ندارد.
برای اینکه سرعت صفحات خود را بررسی کنید، کافی است که مراحل زیر را طی کنید. ما در این آموزش از سایت آمازون استفاده کردهایم:
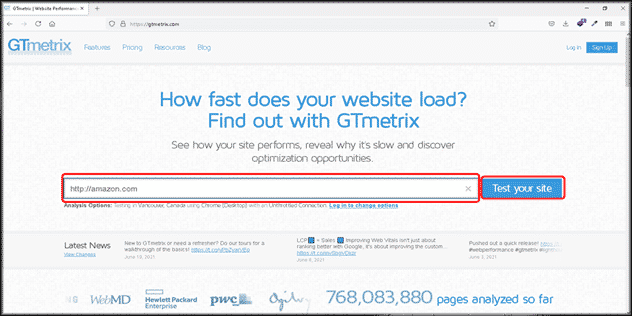
1-ابتدا باید وارد سایت Gtmetrix شوید. برای این کار کافی است که آدرس Gtmetrix.com را در نوار موتور جستجوی خود وارد کنید.
2-اکنون با صفحه نخست این ابزار مواجه خواهید شد. اکنون باید آدرس مدنظر خود را در کادر مشخص شده وارد کنید و در ادامه روی دکمهی آبی رنگ test your site کلیک کنید.

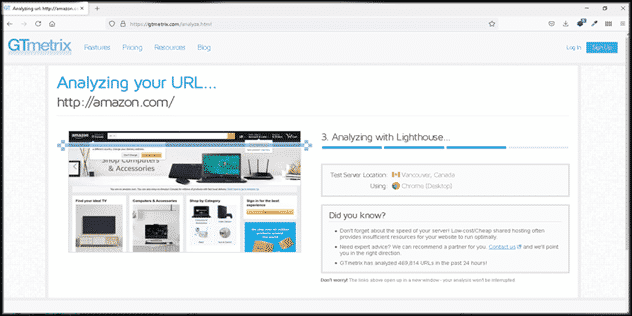
3-پروسه تحلیل سایت شما ممکن است چندین ثانیه طول بکشد. در ادامه بهتر است که اندکی صبر کنید تا اطلاعات مربوط به سرعت لود شما بررسی و به نمایش گذاشته شود.

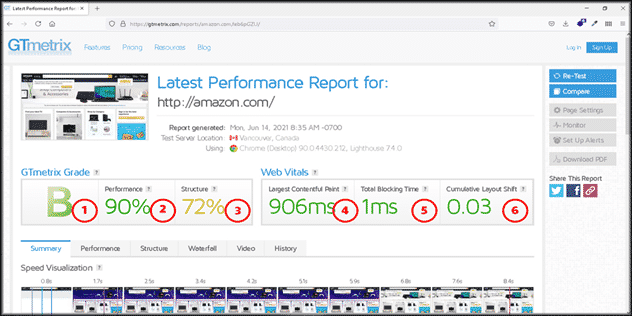
4-پس از تحلیل سایت توسط ابزار Gtmetrix شما با یک حرف و چندین عدد و ارقام مواجه خواهید شد. هر کدام از این اعداد و حروف بیانگر یک اطلاعات جداگانه هستند. چنانچه میخواهید اطلاعات بیشتری دربارهی این جزئیات بدانید، شما را به ادامهی این مطلب دعوت میکنیم.
تحلیل آمار Gtmetrix
تا به حال توانستیم سایت خود را به راحتی در جی تی متریکس بارگذاری کنیم. اما اکنون زمان آن رسیدن تا با دادههای موجود در این ابزار آشنا شویم تا بتوانیم ضمن بررسی وضعیت سلامت سایت، ارورهای آن را نیز از بین ببریم یا حداقل کاهش دهیم.
به همین دلیل ما دادههای موجود در این ابزار را دسته بندی کردهایم تا بتوانید بهتر آنها را بشناسید.

- Gtmetrix Grade
گزینه اول که با یک حرف مشخص است، نمره کلی سایت شما را بیان میکند. این نمره که از یکی از 6 حروف ابتدایی الفبای انگلیسی تشکیل میشود، عملکرد کلی سایت شما در بخش سرعت را نمایش میدهد. نمره این بخش از تاثیر 70 درصدی Performance و 30 درصدی Structure بدست میآید.
- Performance
به طور کلی نمره عملکرد سایت شما در این بخش مشخص است. در واقع ابزار Gtmetrix با بررسی سایت شما در حالت لودینگ این نمره را استخراج میکند. ناگفته نماند که پرفورمنس از 6 معیار مختلف مورد ارزیابی قرار گرفته و به صورت میانگینی از این 6 فاکتور سنجش میشود. این 6 فاکتور معرفی خواهند شد.
- Structure
یکی دیگر از نمرات مهم نمره ساختاری سایت است که جی تی متریکس با بررسی زیربنا و کدنویسی و بسیاری دیگر از موارد این نمره را برای سایت شما ثبت میکند. فاکتورهای تشکیل دهنده نمره Structure بسیار زیاد هستند.
6 فاکتوری که نمره Performance را تشکیل میدهند
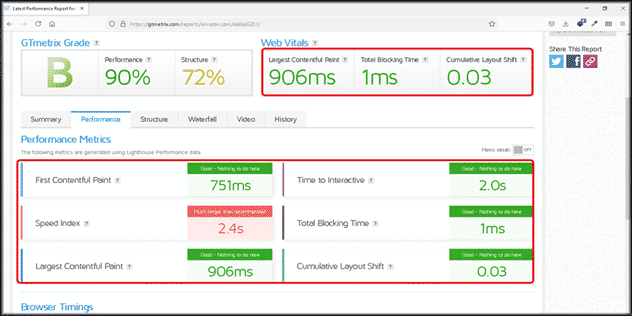
اگر نگاهی به شمارههای 4، 5 و 6 در عکس بالا انداخته باشید و سپس در منوی پایین سایت، به زیر منوی Performance سری بزنید، خواهید دید این 3 فاکتور دقیقا در بین این 6 معیار تشکیل دهنده نمره عملکردی وجود دارند. بنابراین 3 معیاری که در بخش بالا وجود دارند، جزوی از 6 معیار عملکردی هستند. تنها با این تفاوت که این 3 معیار شاید از نظر سایت Gtmetrix کمی مهمتر باشند.

اکنون قصد داریم تا با این 6 فاکتور بیشتر آشنا شویم:
- فاکتور first contentful paint
این عدد مدت زمانی را نشان میدهد که اولین محتوای سایت شما به کاربر نمایش داده شود. در واقع مدت زمان نمایش اولین محتوا یکی از معیارهای مهم برای جی تی متریکس محسوب میشود.
- فاکتور speed index
یکی دیگر از معیارهایابزار Gtmetrix سرعت ایندکس است. این معیار نیز با یک عدد بر حسب ثانیه بیان میشود و مدت زمان بارگذاری سایت را نمایش میدهد.
- فاکتور largest contentful paint
بر خلاف معیار اول، مدت زمان نمایش بزرگترین محتوا توسط این فاکتور اندازه گیری میشود. به عبارت بهتر جی تی متریکس در این بخش با محاسبه بزرگترین المان از سایت شما اعم از عکس، ویدیو یا حتی نوشته، مدت زمان نمایش آن برای کاربر را محاسبه میکند.
- فاکتور time to interactive
چنانچه میخواهید بدانید زمان تعاملGtmetrix چیست باید بگوییم این پارامتر مدت زمانی را که طول میکشد تا کاربر فعالیتی انجام دهد، محاسبه میکند. این پارامتر نیز بر حسب ثانیه تحلیل میشود.
- فاکتور total blocking time
مدت زمانی از لود سایت طول میکشد تا تمام المانها مسدود شوند. این زمان به واسطه این فاکتور تعیین میشود. البته نباید این معیار را با مدت زمان لود کامل سایت اشتباه گرفت.
- فاکتور cumulative layout shift
تنها معیاری که در بخش عملکردی بر حسب ثانیه نیست، میزان جابجایی المانها را تخمین میزند. حتما متوجه شدهاید که المانهای هر سایتی در هنگام لود کامل اندکی جابجا میشوند. این تجربه کاربری بد، با این فاکتور حساب میشود.
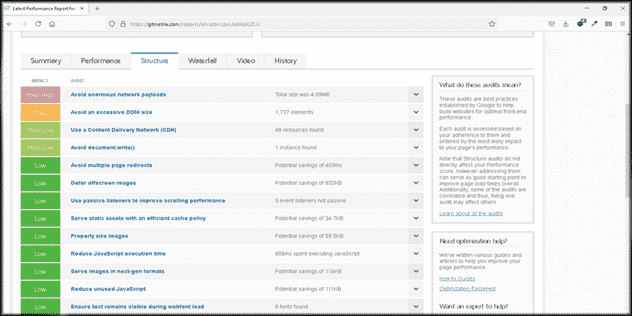
اما برای محاسبه نمره ساختاری، ابزار Gtmetrix از فاکتورهای بیشتری استفاده میکند. این فاکتورها همگی در زیر منوی Structure مشاهده میشوند. چنانچه در هر یک از این فاکتورها مشکل و ایرادی داشته باشید، آن مورد با رنگ قرمز یا نارنجی نمایش داده خواهد شد.

این نمرهها به طور کلی بر روی نمره عملکردی شما تاثیر گذار خواهند بود. بنابراین مهمترین کاری که باید بکنید، بهبود ارورهای این بخش است.
چگونه ارورهای ابزار Gtmetrix را رفع کنیم؟
همانطور که حتما تاکنون متوجه شدهاید، این ابزار آنلاین تمامی اعداد و ارقام خود را با طیف رنگهای مختلفی به کاربر نمایش میدهد. بدیهی است که هر چه رنگ ثبت شده در یکی از نمرات یا فاکتورهای شما به رنگ سبز متمایل باشد، بیانگر این است که عملکرد شما در آن زمینه مناسب بوده است. اما در صورتی که رنگ ثبت شده به سمت قرمز متمایل شود، یک مشکل بزرگ در آن بخش وجود دارد.
برای مثال سایت آمازون از ابزار Gtmetrix نمره کلی B با رنگ سبز کم رنگ را دریافت کرده است. این یعنی اینکه این سایت در بخش سرعت عملکرد خوبی دارد، اما باز هم میتواند در جهت بهبود بیشتر تلاش کند.
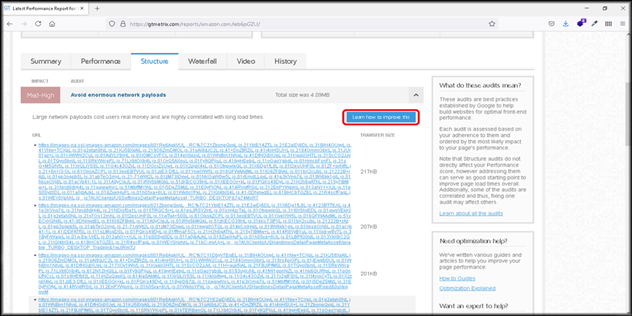
اگر قصد دارید تا ارورهای سایت خود را برطرف کنید، کافی است روی ارور مربوطه کلیک کنید و عبارت learn how to improve this را انتخاب کنید. جی تی متریکس راهکارهای مناسبی به شما ارائه خواهد داد.

درباره کارباما
«سایت کارباما» یکی از سایتهای مرجع در خصوص طراحی سایت است که شما میتوانید برای طراحی سایت به تیم زبده کارباما مراجعه کنید. کارباما در زمینههای مختلفی همچون طراحی وبسایت شرکتی، تولید محتوا، طراحی وبسایت فروشگاهی، خدمات اینستاگرام، خدمات گرافیکی تولید محتوای ویدیویی (ساخت تیزر و موشن و…) و… به فعالیت مشغول است. شما میتوانید با مراجعه به وب سایت مجموعه کارباما (https://karbama.net) از نحوه فعالیت این تیم و هزینه طراحی سایت مطلع شده و با توجه به نیاز خود از خدمات آن بهره مند شوید.




Add a Comment